

2021年11月6日

こんにちは!株式会社Cans制作スタッフです!
毎月中小企業の方にためになる記事を配信するCans☆マガジンの時間がやってきました。
それでは早速ですが、Cans☆マガジン11月号始まります!
今回のテーマは、WordPressでのブログの書き方についてです。
皆さんはWordPressのブログ機能をしっかり使えていますか?
ブログをちゃんと書くと、整理されて読みやすくなりますし、SEO対策になるんですよ!
SEO対策にもなるブログを書くには、ブログの文法に沿って書いていく必要があるんです。
今回はブログの基本的な書き方を解説していきます!
WordPress(ワードプレス)とは、ホームページを制作会社に依頼された方なら分かると思いますが、ホームページの制作/管理システムのことです。
おおよそのホームページ制作会社は、納品後にクライアント様にブログの運用をしていただきやすいようWordPressでの制作を採用することが多いです。
せっかくホームページを作ったのに、ブログを運用していないのはとてももったいないので、この記事をきっかけに書いていただけると幸いです。
それでは、早速ブログ記事を書いていきましょう。
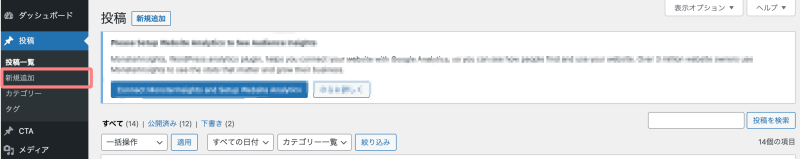
WordPressにログインして、左側にあるメニュー欄の『投稿』→『新規投稿』を選択してください。

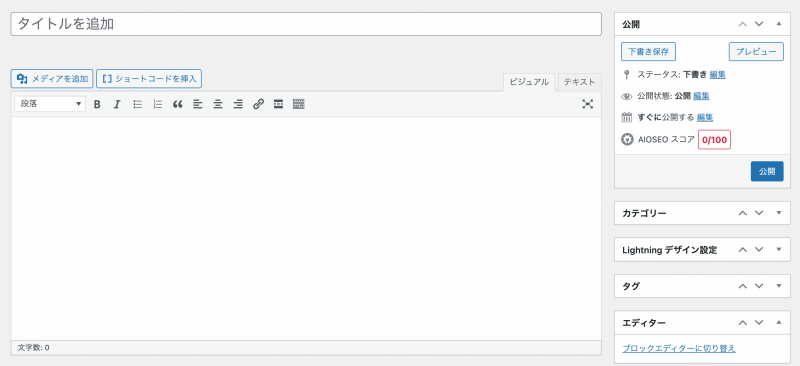
以下画面が投稿の編集画面になります。

※今回解説する編集画面は、弊社の推奨設定であるクラシックエディターでの編集画面になります。
まずはどのような内容の記事を書くか決めましょう。
基本的にはそのビジネスに合った書きたい内容を書けば大丈夫です。
さらにユーザーが求めている内容であればベストです!
今回は例として「Cans☆マガジンを読んで欲しい!」というテーマで書くことにします。
このようなテーマの場合、読んで欲しい理由を書いてユーザーに読んでもらいたい!と思ってもらえる内容を考えます。
ですので、今回の内容は「Cans☆マガジンを読むメリット」についてを書きます。
内容が決まったので、タイトルを決めましょう。
タイトルは最初に考えても、記事本文を書いた後に考えても良いです。
私は記事本文を書いた後に考える派です。
タイトルを考える際、SEO対策を狙ってキーワードに工夫を凝らすのが大事なのですが、今回は基礎編になりますので、次号以降のCans☆マガジンで解説します。
キーワード以外で大事なことがあります。
それは、読みたいと思ってもらえるタイトルであるかどうかです。
よくあるテクニックとして、「名古屋のインスタ映えするカフェ3選」「Instagramでフォロワーを増やす3つのポイント」など数字を入れるというのがあります。
数字を入れると、ユーザーに内容が簡潔にまとめられていることが伝わりますし、記事の文量も想像でき、読みやすさをアピールすることができます。
今回はそれに乗っかって、記事のタイトルを「Cans☆マガジンを絶対に読んだ方が良い3つの理由」にしました。
記事タイトルはユーザー目線で読みたくなるタイトルにしましょう。

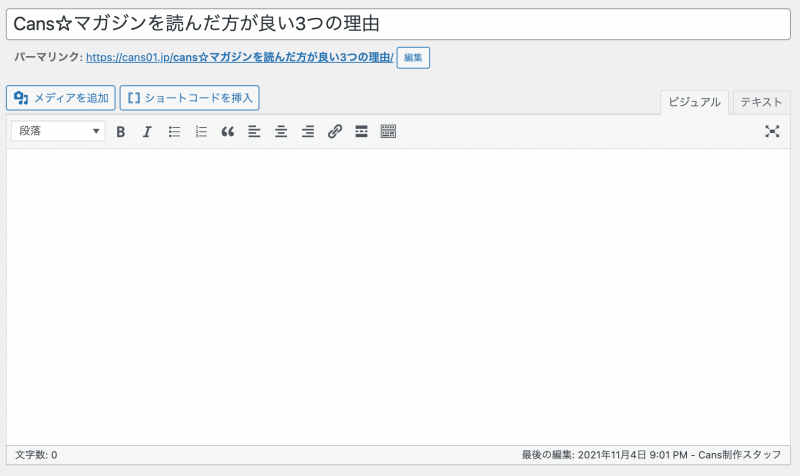
タイトルの次はパーマリンクを設定しましょう。
パーマリンクとは、記事のURLのことです。

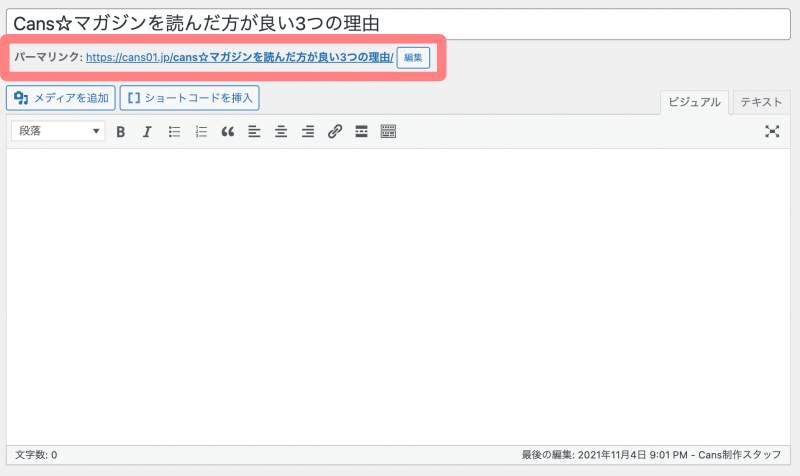
初期の状態ですと、そのままタイトルが反映されているので、日本語になっています。
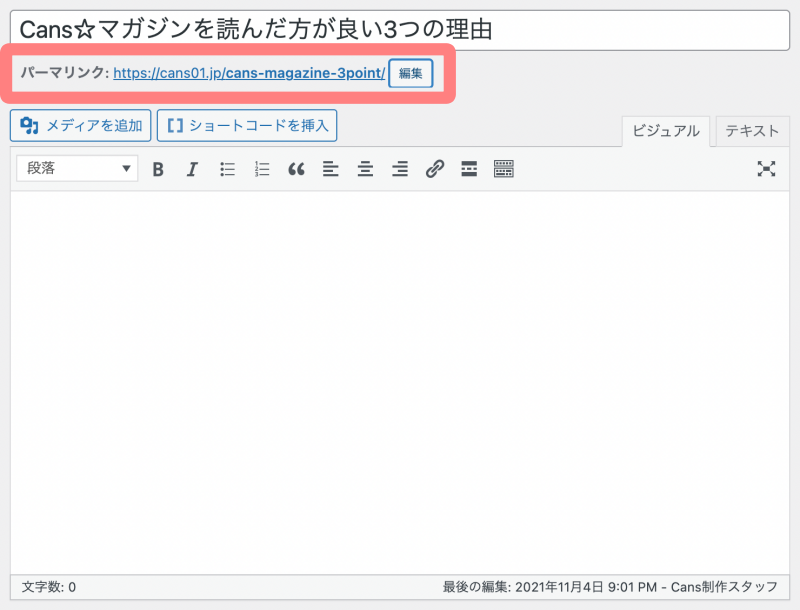
日本語を英数字に変更します。
なぜ英数字に変更するのかと言いますと、日本語のURLは文字化けするからです。
先ほどの初期の状態のURLを貼り付けると以下のようになります。
"https://cans01.jp/cans%E2%98%86%E3%83%9E%E3%82%AC%E3%82%B8%E3%83%B3%E3%82%92%E8%AA%AD%E3%82%93%E3%81%A0%E6%96%B9%E3%81%8C%E8%89%AF%E3%81%843%E3%81%A4%E3%81%AE%E7%90%86%E7%94%B1/"
これでは、SEO対策的にも不利ですし、長すぎて文字化けしているURLは信用できません。
ですので、必ず英数字に変更しましょう。

それでは、いよいよ記事本文を書いていきましょう。
記事本文を書く上で大事なことがあります。
それは、段落を分けることです。
どういうことかと言いますと、本のような構成にするということです。
本は、章の見出し→本文→見出し→本文というように進むことがほとんどです。
文章量の少ないブログ記事であっても、同じような構成で書き進めてください。
理由は2つあります。
人間にもAIにも配慮して書きましょう。
なぜAIに配慮した記事を書くかと言いますと、SEO対策を意識した記事は資産(ストック)になるため、ブログ記事は書けば書くほど集客装置として資産化できる優良なコンテンツになり得ます。
それでは、今回の例で書き方を解説しながら書き進めていきます。
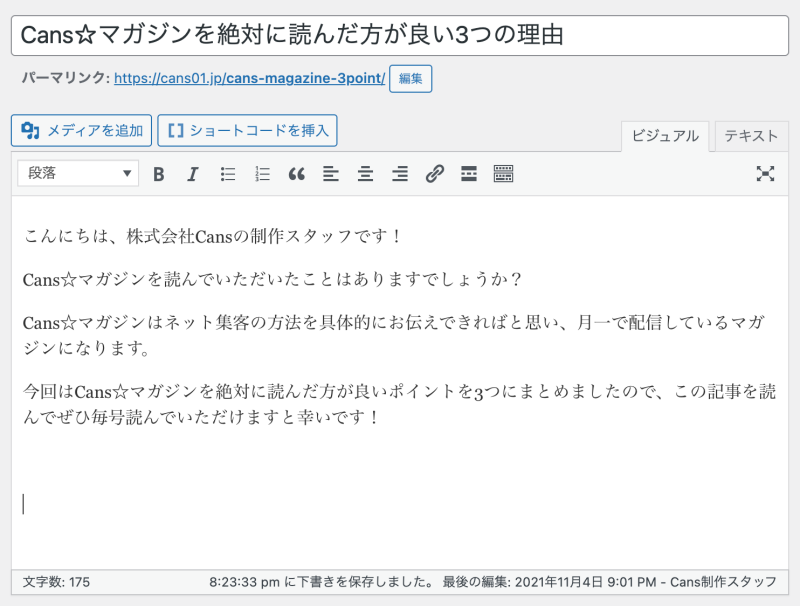
まずは冒頭挨拶文を書きます。

今回の記事は3つのポイントを紹介しますので、記事の構成は以下になります。
冒頭文→ポイント①→ポイント②→ポイント③→おわりに
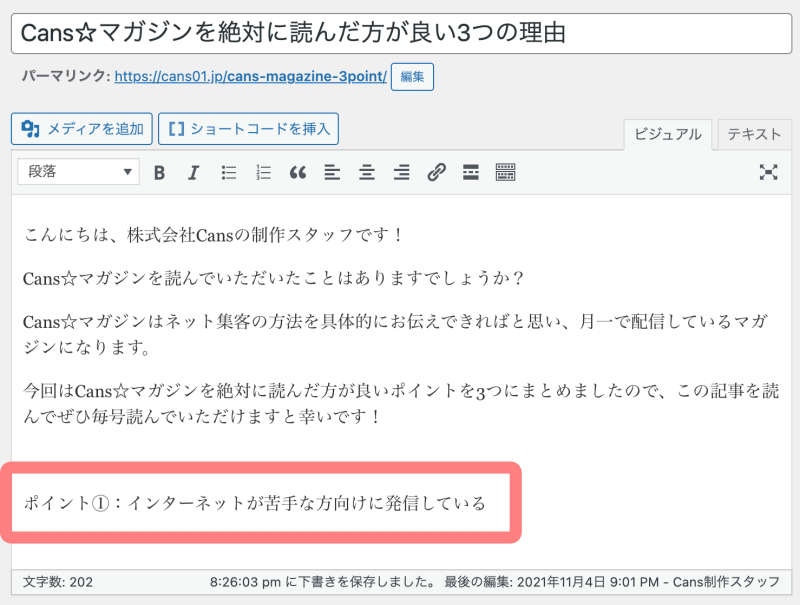
冒頭文は書きましたので、「ポイント①」の項目を書いていきます。
まずは「ポイント①」の見出しタイトルを書きます。

見出しには付け方がありますので、付け方を説明します。
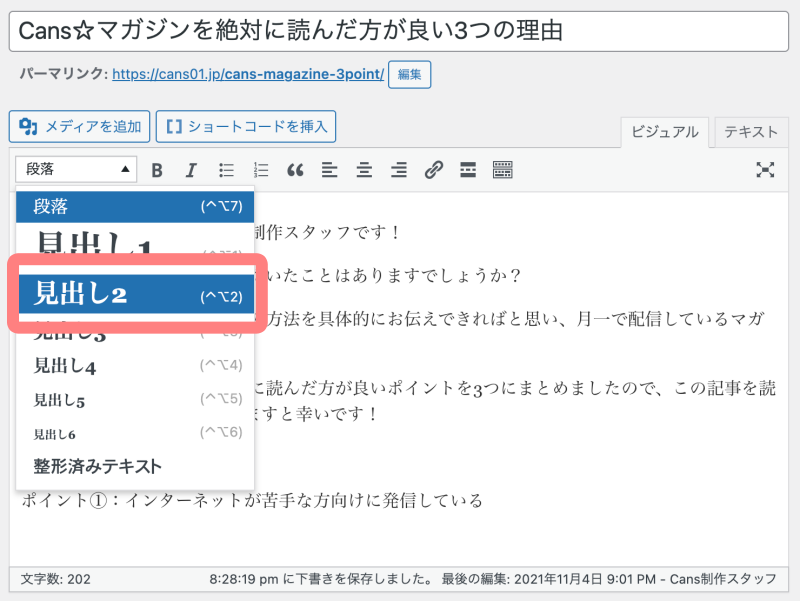
下の編集画面の左上にある「段落の箇所」を選択します。

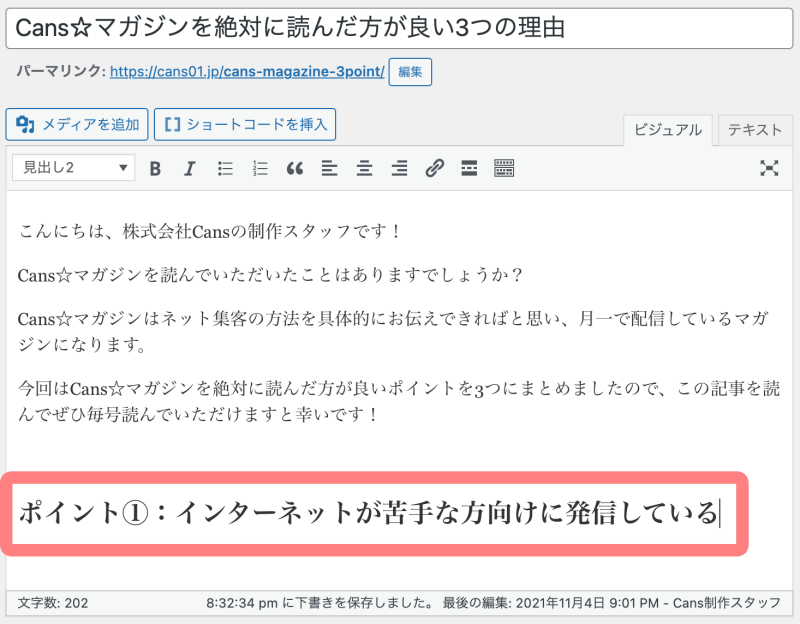
「段落の箇所」を選択すると、他の選択肢が出てきますので、「見出し2」を選択します。

そうすると、「見出し2」をセット完了です。

「見出し1」ではないのは、「見出し1」は記事のタイトルだからです。
ですので、記事直下の見出しは必ず「見出し2」を選択してください。
※「見出し3」は「見出し2」の段落内でさらに細かく段落分けする場合に見出しとして用いてください。
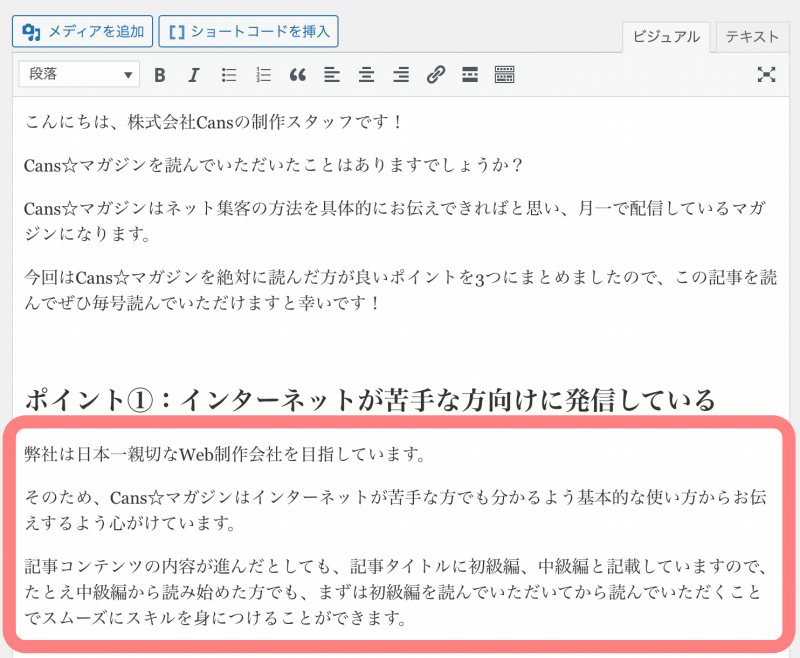
「見出し2」を設定しましたら、ポイント①の章の本文を書きます。

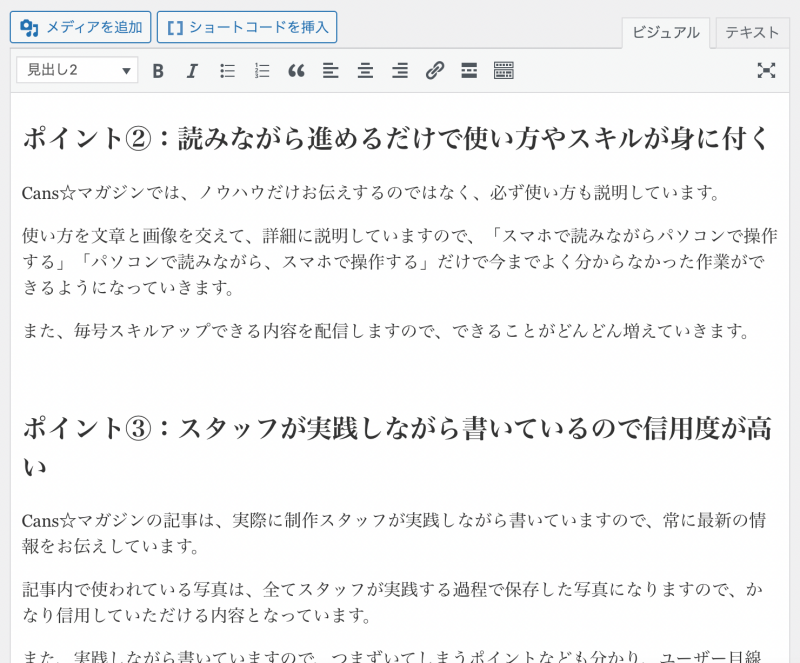
「ポイント①」の章を書き終えたら、同様に「ポイント②」、「ポイント③」、「おわりに」を書いていきます。
※「ポイント②」、「ポイント③」、「おわりに」の見出しも「見出し2」を選択してください。

記事本文を書き終えましたら、記事にイロドリを与える各種機能の使い方をお伝えします。
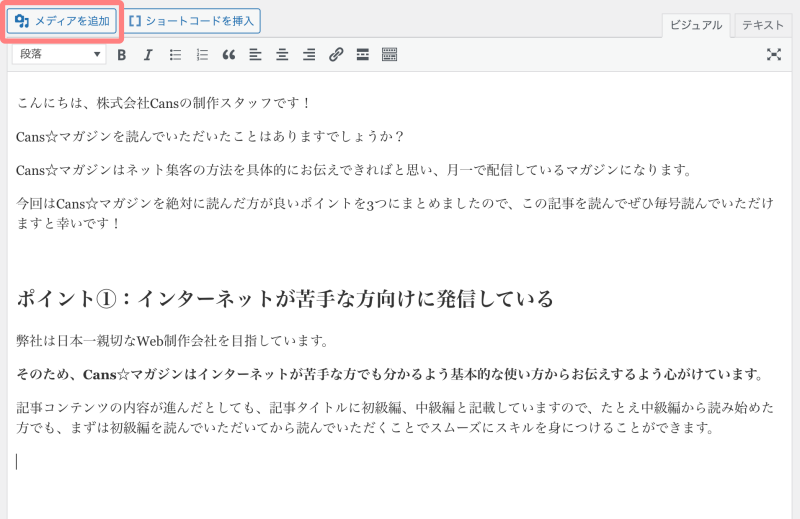
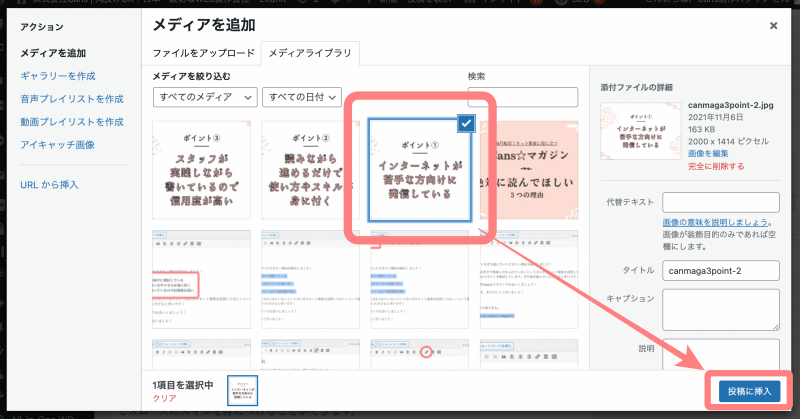
画像を入れたい箇所にカーソルを置いて、『メディアを追加』を選択してください。

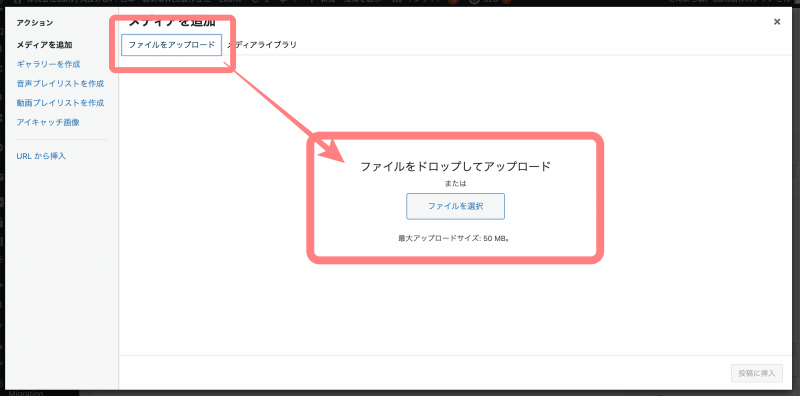
下の画像の『ファイルをアップロード』を選択し、画像ファイルをアップロードしてください。

アップロードした画像ファイルは『メディアライブラリ』に追加されますので、挿入したい画像を選択して、『投稿に挿入』を選択してください。

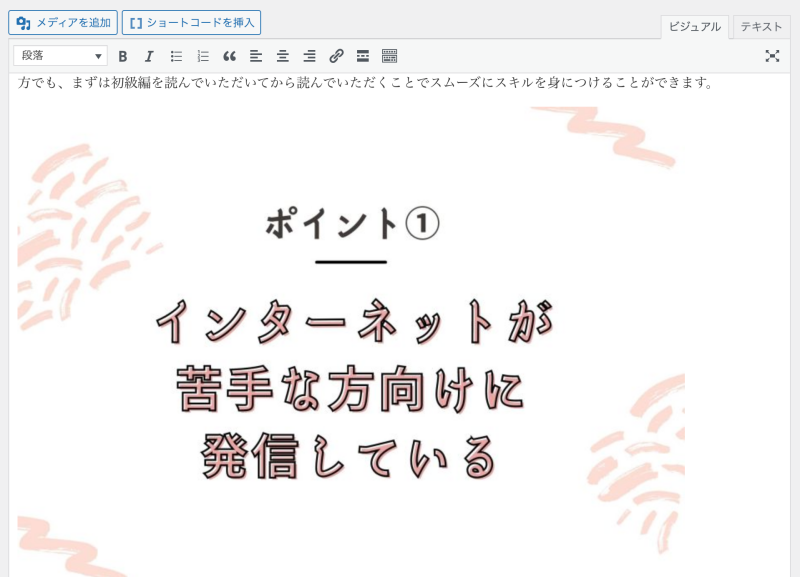
写真が挿入されました!

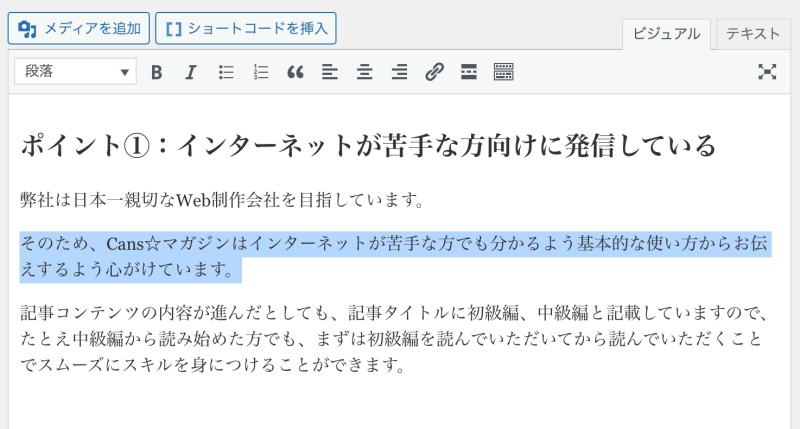
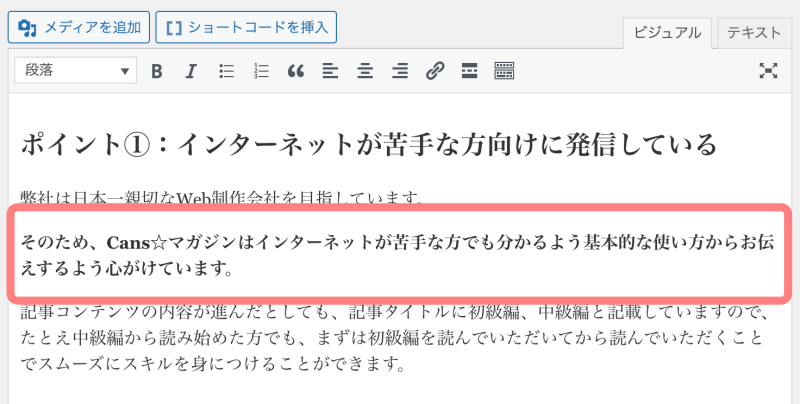
文字を太字にする方法を説明します。
まずは太字にしたい文字を選択してください。

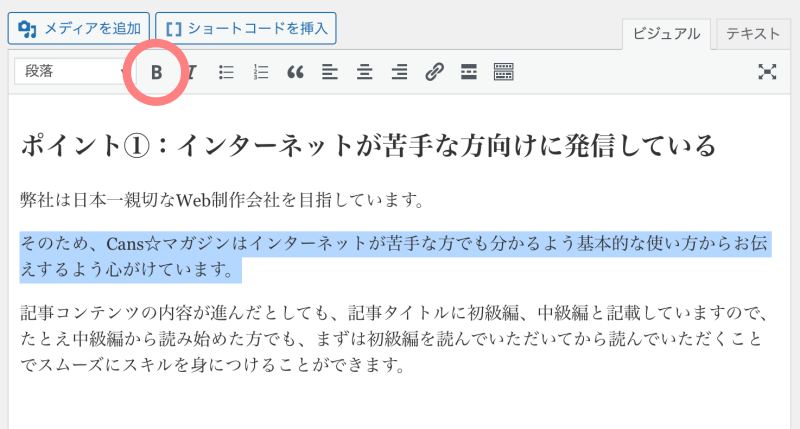
太字にしたい文字を選択した状態で、下の画像の上部にあるツールバーにある『B』のボタンを押してください。

太字になりました!

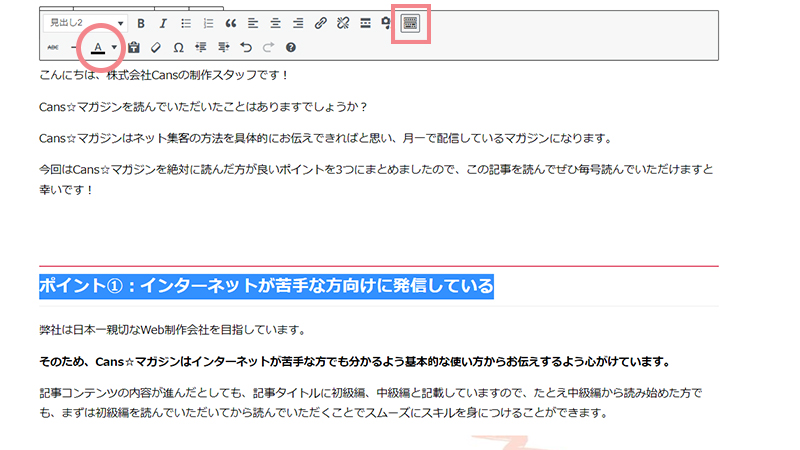
文字の色を変更する方法を説明します。
まずは色を変更したい文字を選択してください。
変更したい文字を選択した状態で、下の画像の上部にあるツールバーにある『A』のボタンを押してください。
※ボタンが無い場合は、ツールバー右上にある『ツールバー切り替え』を選択すると出てきます!

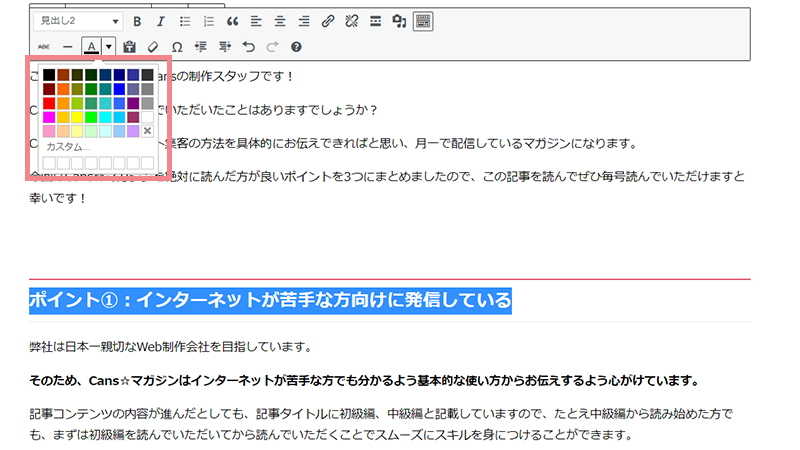
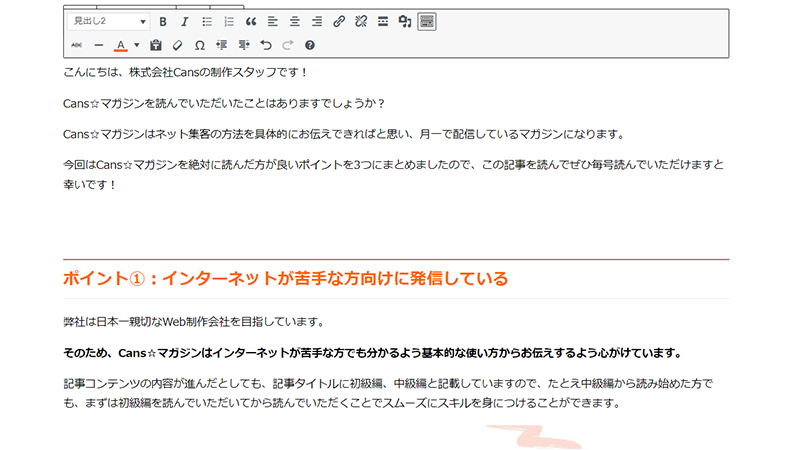
ツールバーにある『A』のボタンを押すと、カラーパレットが出てきます。
カラーパレットの中から使いたい色を選びます。

色が黒からオレンジ色に変わりました!

リンク入れる方法を説明します。
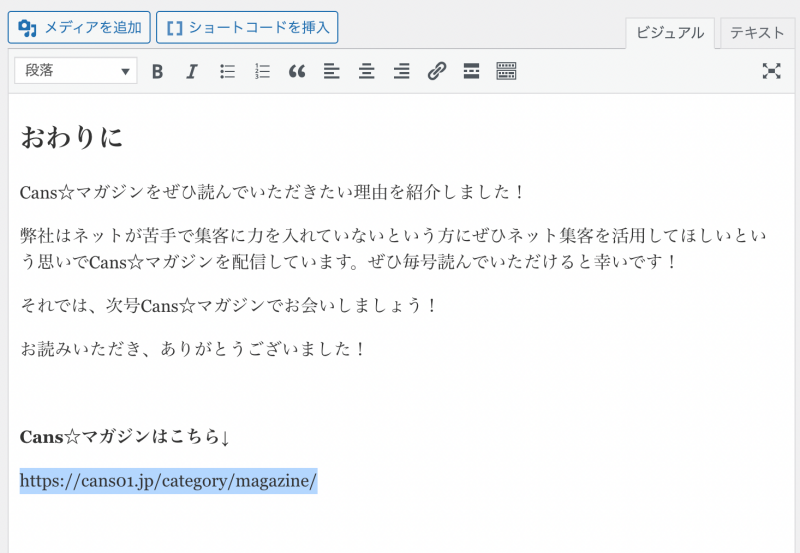
まずはリンクにしたいURLを入力して、URL全体を選択してください。

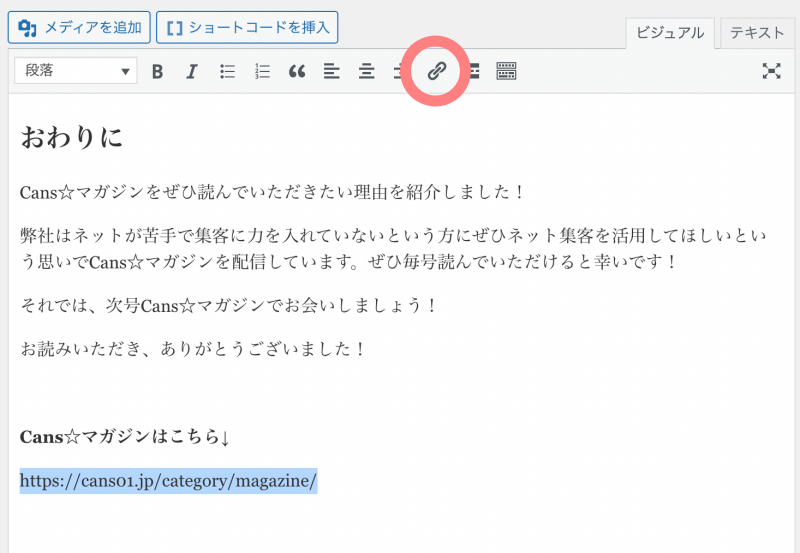
URLを選択した状態で、下の画像の上部にあるツールバーにある『クリップ』のボタンを押してください。

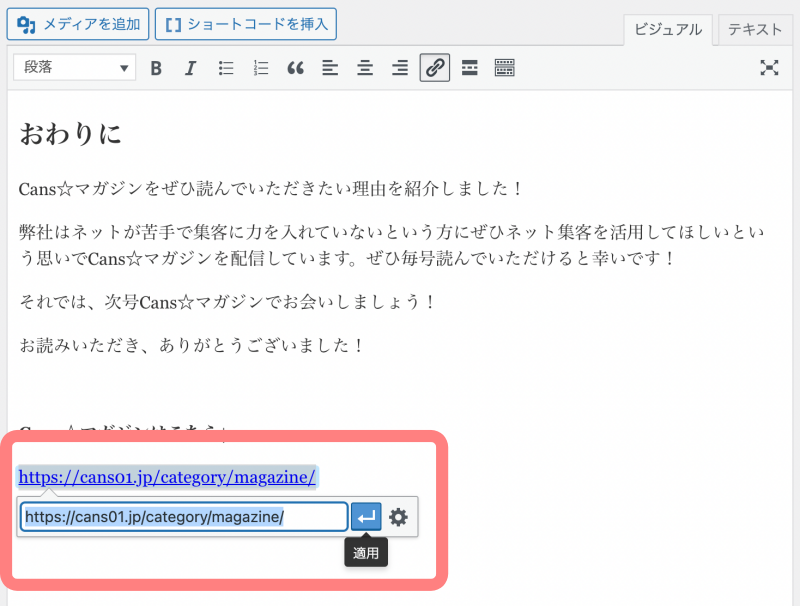
下の画像になりますので、そのまま「適用」ボタンを押してください。

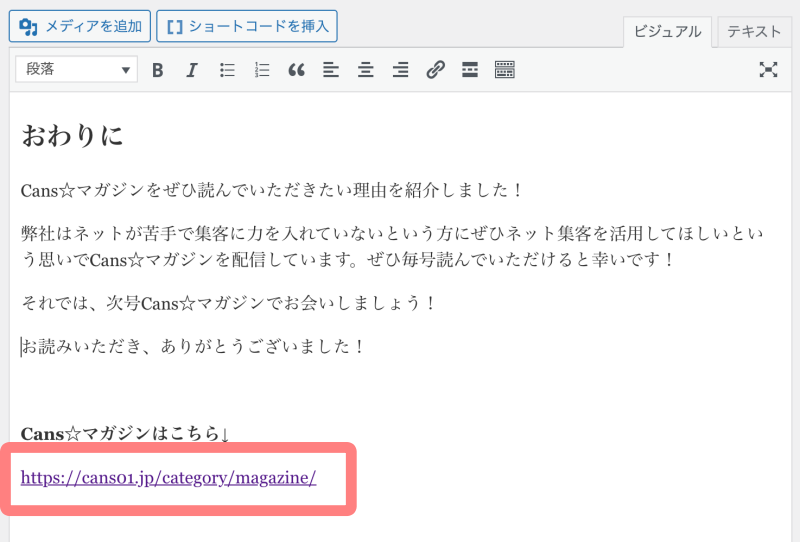
リンクを入れることができました!

箇条書きにする方法を説明します。
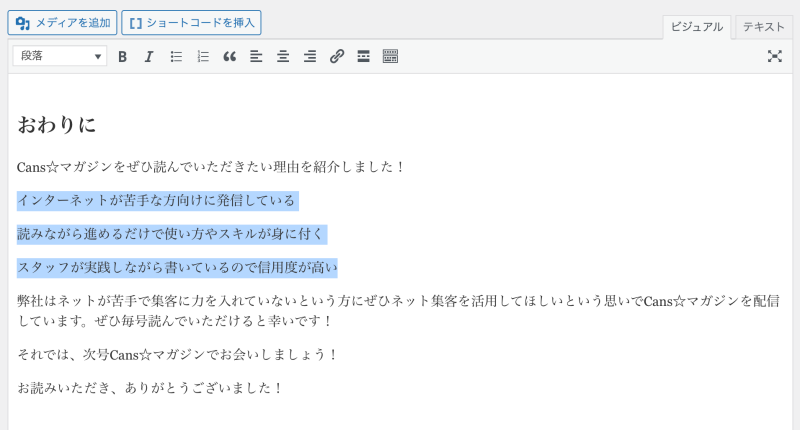
まずは箇条書きにしたい文字を全て選択してください。

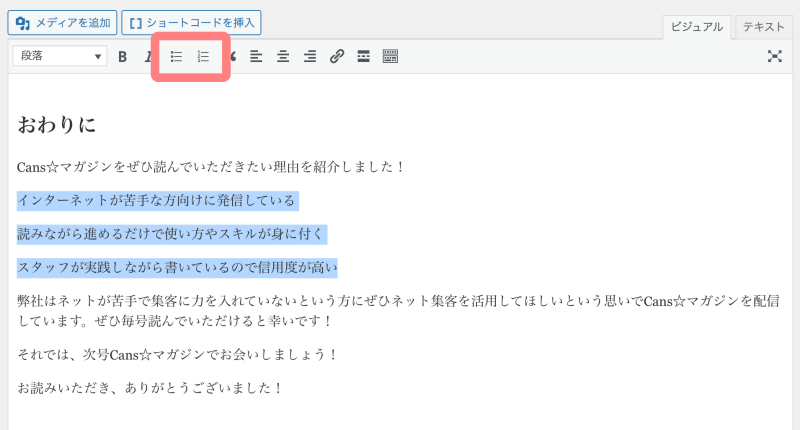
箇条書きにしたい文字を選択した状態で、下の画像の上部にあるツールバーにある『箇条書きアイコン』のボタンを押してください。

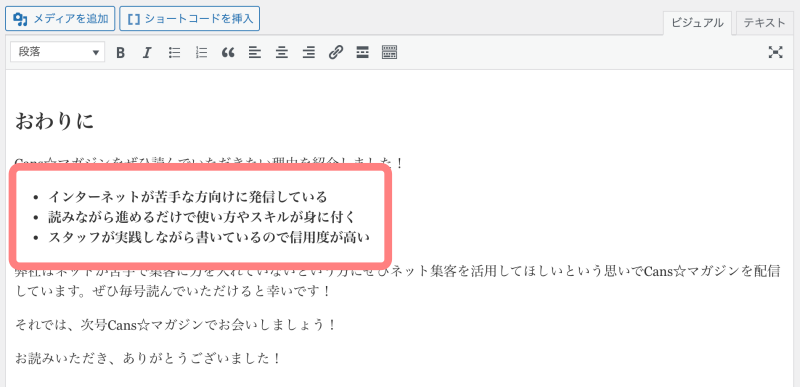
箇条書きになりました!

アイキャッチとは、記事の最初に表示される記事タイトルを表す画像のことです。
SNSなどでリンクを掲載した際に表示される画像もアイキャッチ画像になることが多いです。
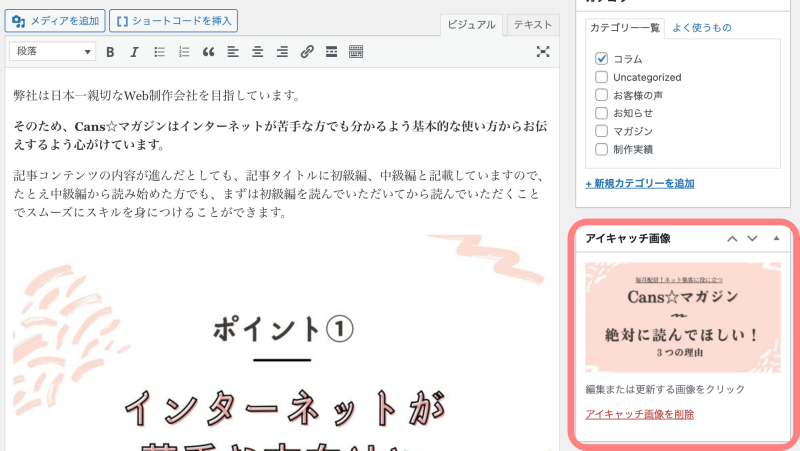
アイキャッチ画像の設定方法を説明します。
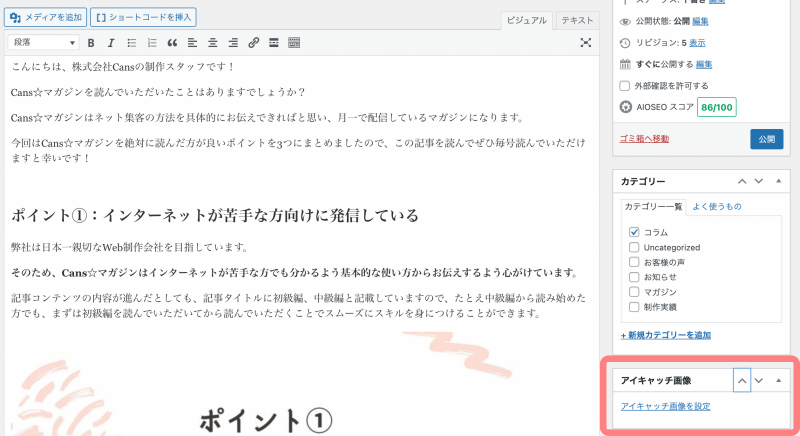
記事の編集画面の右側に公開設定を行うサイドバーがあります。
サイドバーの項目の中にアイキャッチ画像を設定する項目があります。
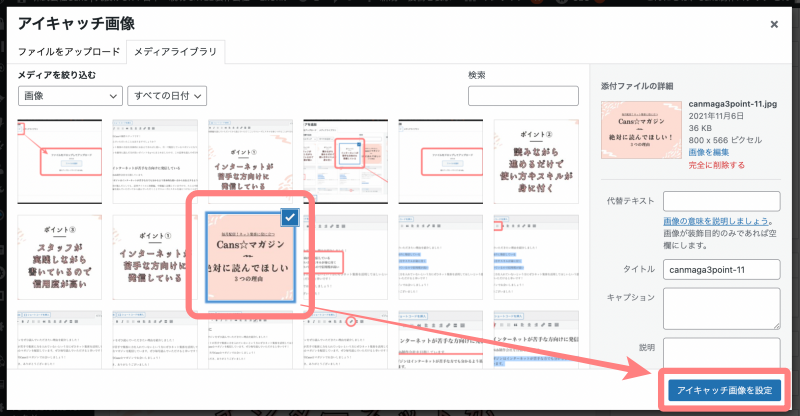
『アイキャッチ画像を設定』を選択してください。

画像を挿入する時と同じ要領で、アイキャッチにしたい画像を選択して、『アイキャッチ画像を設定』を選択してください。

アイキャッチ画像を設定できました!

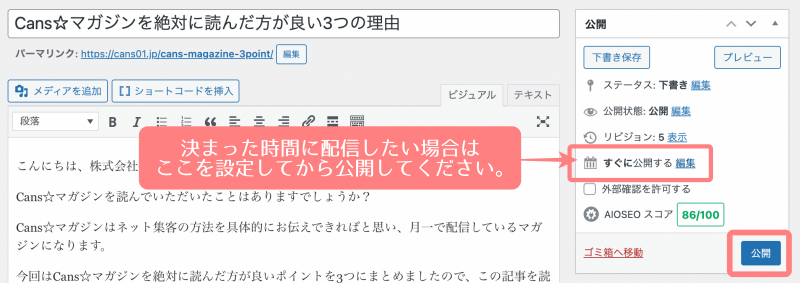
記事が完成したら、いよいよ公開しましょう。
カテゴリ選択が必要な場合、カテゴリの設定も忘れずに!
※サイドバーにカテゴリ設定があります。
編集画面のサイドバーの一番上に公開設定の項目があります。

『公開』ボタンを押して記事を公開しましょう!
今回の例で書かせていただいた記事も公開させていただきましたので、参考にしてみてください!
【WordPressブログ】記事の書き方基本マニュアルは以上となります!
いかがでしたでしょうか?
ぜひ今回お伝えした書き方でWordPressのブログをご活用ください!
株式会社Cansでは、ホームページの制作やリニューアルを行なっております。
もちろん今回紹介させていただいたブログ機能も搭載しており、使い方のサポートも行います!
ブログ運用に力を入れたい方、ぜひ弊社までお気軽にご連絡ください!!!
それでは、株式会社Cans制作スタッフでした!
WEB:お問い合わせフォーム
TEL:052-211-7797