

2022年6月19日

こんにちは!株式会社Cansの制作スタッフです。
今回は売れる商品ページの作り方をお伝えします。
ホームページやLPでも応用ができますので、ぜひ参考にしてください!
ECサイトの売上を伸ばすためのポイントは3つあります。
まずはこの3つ意識して商品ページの構成を考えましょう。
ユーザーの属性に合わせてデザインをしましょう。
・男性向けサイトの例

シンプルかつスタイリッシュなデザインに
・女性向けサイトの例

やわらかくて淡い色調のデザインに
・シニア向けサイトの例

文字サイズを大きくして読みやすく
慣れるまでは近しいサイトを参考にして制作すると良いでしょう。
その上で、独自性やこだわりを加えてさらに魅力的なデザインに仕上げていきましょう。
ファーストビューとはユーザーがスクロールせずに最初に見る画面のことです。
ユーザーはファーストビューを見て、読み進めるか(2割)・離脱するか(8割)を瞬時に判断しています。
・商品の魅力を最大限に表現したメイン画像
※商品単体よりも実際に使用している写真の方が良いです。

・お客様のベネフィットが直感的にわかるキャッチコピー
※ベネフィットとは、商品やサービスそのものではなく商品やサービスがもたらす体験の価値のことです。

・メディア掲載実績・販売数実績・キャンペーン情報

・赤色→注意を引く

・緑→安心感をもたらす

・黒→高級感がある

「カートに入れる」のボタン周りを装飾しましょう。
ユーザーの背中を押す一言を加えると良いです。(売上アップ期待)
【文言例】
「今なら2点目半額」
「○円以上なら送料無料」
「○時までのご注文で当日発送」
❌ 買いたいタイミングで購入ボタンが見当たらない
⭕️ 画面下部に購入ボタンを固定する
⭕️ 購入ボタンまでジャンプできる案内ボタンを置く
ユーザーを迷わせず買いやすくしましょう。
最初は有名な店舗のデザインを参考にすることをオススメします。
有名な店舗はユーザー数が多く優れたユーザー体験をもたらしやすい作りになっていることが多いためです。
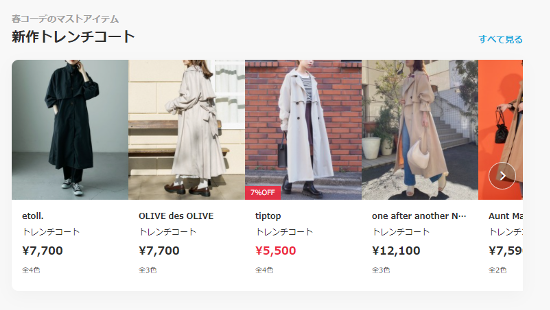
他の商品を見て回れるデザインをぺージ下に施せば、続けて商品を見てもらえる可能性が高くなります。
・新着、再入荷、カテゴリ別の商品案内

・人気ランキング、おすすめ商品、季節の限定商品

・関連商品、閲覧履歴(最近チェックした商品)

・お得なクーポン、セール、キャンペーン


サイト内検索、よく検索される人気キーワード

スマホの場合通信環境や端末のスペックによりぺージの読み込みや遷移が遅くなりがちです。(表示に3秒以上かかる場合、40%が離脱)
スマホユーザーが見る前提で以下の対策をしましょう。
上記対策が完了したら、実際に自社ECサイトで購入完了までをやってみましょう。
ユーザーの立場から、商品を選んだり購入したりすると問題を見つけやすいです。
ECサイトで売上を伸ばすには、魅力ある商品をお客様に正しく伝える工夫が大切です。
キャッチコピーとは・・・
「お客様の興味を惹きつけ、足を止めてもらうこと」
・自分に関係がある商品か
・このまま読み進める価値があるか
これらは、たった「3秒」で判断されています。
属性:性別・年齢・職業・収入・居住地


価値観:性格・嗜好・ライフスタイル


課題:解決したい悩み、問題意識・購入動機


この項目では、なにを伝えるか(What to say)を考えましょう。
ターゲット層について深く理解し、どのような内容で訴求すべきか考える必要があります。
▼オーガニック日焼け止めを販売する場合
品質重視:高機能性、安全性、ブランド
お子さまにも使えるお肌に優しいオーガニック素材
価格重視:低価格、コストパフォーマンス
低価格を実現、長く使用できる
利便性重視:使いやすさ、簡易性、専門性
化粧下地にも使えて洗い流しも簡単
この項目では、どう伝えるか(How to say)を考えましょう。
実際に思い浮かんだキャッチコピーを書き出してみることが大事です。
「私のことだ」「自分に関係のある商品かも・・・」と思ってもらう
【例】
❌ 誰でも取り付け可能
⭕️ 初心者でも取り付け可能
実際に商品を買ったお客様にアンケートを実施し、アンケート結果を取り入れる
《アンケートで聞く質問》
・ターゲット層
→商品を購入する前は、どのようなことに悩んでいたか
・商品の強み・特徴
→購入の決め手はなにか、商品のどこに魅力を感じたか
・ベネフィット
→実際に使用した感想
買い手がイメージしやすい表現を使って具体化する
【例1】
❌ 素材にこだわったチーズ
→ 具体性がない、素材が分からない
⭕️ 北海道産の牛乳のみをつかったチーズ
→ 商品のイメージがしやすい、印象が強まる
【例2】
❌ すぐに取り付け可能
⭕️ 5分で取り付け可能
→ 数字を使った方が具体的で分かりやすい
・お客様に商品の魅力を知ってもらい、購買意欲をかき立てるものにする
・商品を購入することで得られる利益や価値にフォーカスを当てる
【書きやすさがウリのボールペンの場合】
❌ 書きやすさにこだわったボールペン
→ 商品をわざわざ選ぶ必要性がわかりにくい
⭕️ 仕事の能率がアップするボールペン
⭕️ スムーズな書き心地がクセになるボールペン
ECサイトで売上を伸ばすには、魅力ある商品をお客様に正しく伝える工夫が大切です。
ECサイトではスマホやパソコン画面を通して、商品のアピールをしないといけないため、画面上で魅力を伝える工夫をする必要があります。
ECサイトの特性上、お客様は購入前に商品を手にすることが出来ません。
相手の悩みやニーズに寄り添い、必要な情報を先回りして伝えるようにしましょう。
画面をはさんだ人との商売であり、接客業として相手の事を考えることが重要です。
お客様目線で商品を充実させ、商品を強く訴求できれば売上拡大が期待できます。
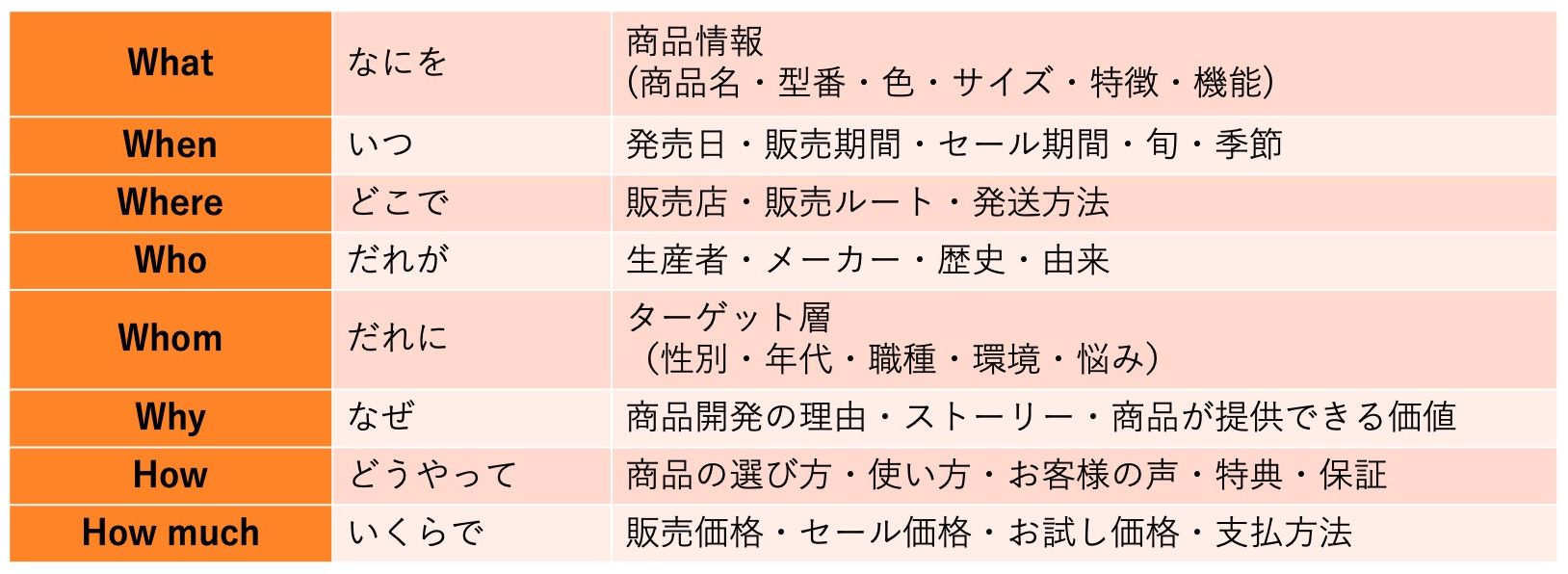
①必要な情報を「6W2H」で整理する

②購入後に得られるベネフィットで惹きつける
お客様は商品がほしいのではなく、商品がもたらすベネフィットを求めています。
商品のスペックや特徴などの情報+どんなベネフィットを得られるかという内容を記載しましょう。
【例】
❌ 吸水性や通気性に優れた綿を使用しています
→ 商品に関する事実を述べただけ
⭕️ 吸水性や通気性に優れた綿を使用しているため、熱い日でも涼しくさわやかに着られます
→ どんな価値をもたらすのかまで盛り込み、具体的にイメージしやすいです。購入後のストーリーを具体的にすることでより商品の魅力を訴求できます。
③デメリットやリスクがある場合は必ず盛り込む
商品を使用する上で、デメリットやリスクが存在するなら、必ず説明文に盛り込みましょう。
正直に記載することで、売り手への信頼や安心感が増すうえに、購入後のトラブルも回避することができます。
デメリットやリスクを書くことは、マイナスどころかプラスにはたらくことが期待できます。
【例】
木目や色味が違う可能性あり→商品説明で事前に断りを入れる→お客様はより安心して商品を購入できる

④自分のサイトで買うべき理由を打ち出す
自社サイトで商品を購入してもらうには、数多くある他社サイトの中から選ばれる理由付けが必要です。
オリジナル商品を扱ったり、独占販売をしていても、競合となる商品は存在します。
商品に付加価値をつけたり、特別感・サービスをウリにすることが重要です。
【食品の場合の例】
生産者の顔写真やコメントを掲載して、安心感・信頼性を打ち出す
【日用品の場合の例】
リピート購入・定期購入による割引価格を用意する
【取扱が少々難しい商品の場合の例】
使い方の説明や無料相談など、フォロー体制をつくる
【特別感をウリする例】
数量限定・期間限定・対象限定など
【サービスをウリにする例】
送料無料・セット割引・特典付き・即日発送
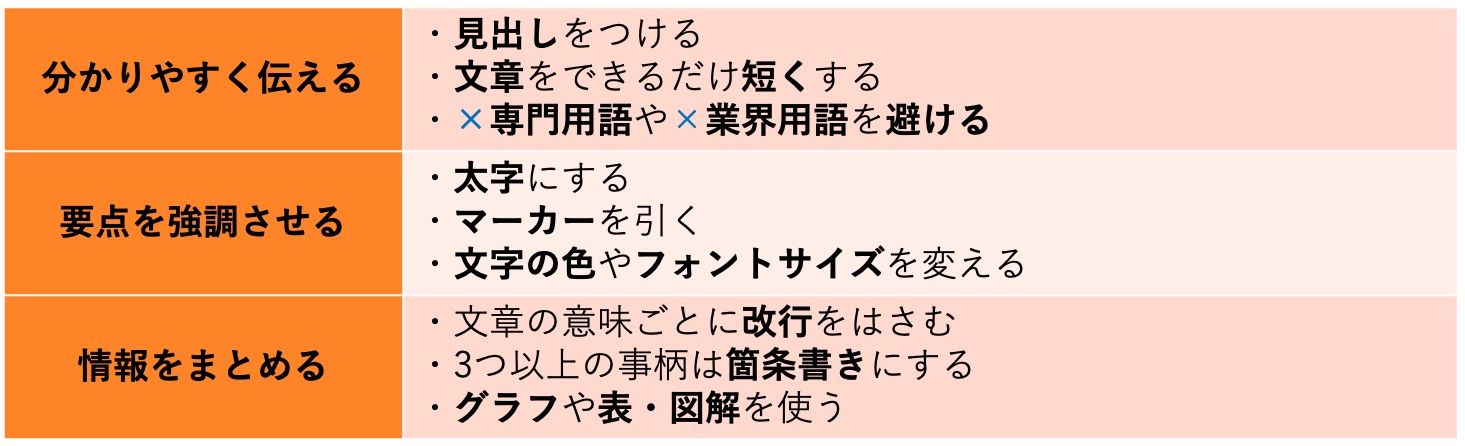
⑤説明の読みやすさ・分かりやすさにこだわる
お客様が商品説明を読むのは、文章を読みたいからではありません。情報を得たいために読むのです。
情報がスムーズに伝わるように、パッと見の読みやすさ・分かりやすさにこだわりましょう。
スマホから商品を閲覧・購入する方が増えているため、小さな画面でもスラスラ読める工夫が必要です。

⑥イメージ写真とディティール写真で訴求する
商品説明で用いる写真は、購入検討における重要な判断材料となります。
▼イメージ写真
実際に買うとどうなるのかをイメージできるような写真にしましょう。
実際の生活シーンを描いた写真を用意できれば、購買意欲を刺激したり、商品の訴求力を高めたりすることができます。

↑食卓に並べたシーン
▼ディティール写真
商品の細かい部分や仕様を、複数枚にわたって撮影した写真を掲載しましょう。
詳細情報をしっかり伝えることで、商品のイメージが湧きやすく、購入への不安を取り除くことができます。

↑細かな作りや素材の質が分かるように(アップ)

↑ギフト用であれば、商品と外箱を合わせて
売れる商品ページの作り方は以上になります。
全ては難しくてもできることから取り入れてみてはいかがでしょうか?
これを読んだ皆様の改善に繋がれば幸いです!
ホームページやLPを作りたいと思ったら、まずは無料相談をおすすめしています。
もちろん要件や内容が決まっていなくても大丈夫です。
お客様のご想像されるコンセプト・要望に合わせてWebサイトの規模や予算を具体的にご提案します。
受付時間13:00~21:00

株式会社Cans
〒460-0011愛知県名古屋市中区大須3-8-1
SHINBIビル3F
TEL:052-211-7797 不定休